- Citation :
- Jun 12th in Tools & Tips by Don Engel
Most people think of Google’s Sketchup (Free and Pro) product to be primarily a 3D tool, but it is also a powerful means for creating complex shapes to be used in 2D vector packages. In particular, it is a fabulous tool for creating primitives that require precise geometry in order to "look right."
We’ll be creating a gemstone in this tutorial. I use Illustrator and Sketchup Pro, but similar effects can be achieved with Corel, Inkscape, Xara or other tools and the freeware version of Sketchup.
Final Image Preview
Now, you could just draw this free-hand or to use other 3D packages for similar end results, but using Sketchup has distinct advantages over either approach:
1. Sketchup has a free version. The Pro version makes this tutorial even easier, but I’ll show you how to use both Pro and Free with good results.
2. Often called the MSPaint of 3D modelling, Sketchup is very simple and fast. It allows you to compose the position of your objects in 3D without the learning curve of more complex products.
3. You won't get 75% done with a project only to have a client tell you they don't like the view you chose to illustrate.
There are many more we could list, but those are some big ones.
Step 1First off, in order to complete this tutorial you will need Google Sketchup, available here. You’ll also need Illustrator (preferably CS4), or be willing to adapt these steps into your vector program of choice. I will further assume a very basic familiarity with Sketchup, or that you will spend about 15 minutes going through its very easy tutorial that launches the first time you start the program. Now let's get our bling on!
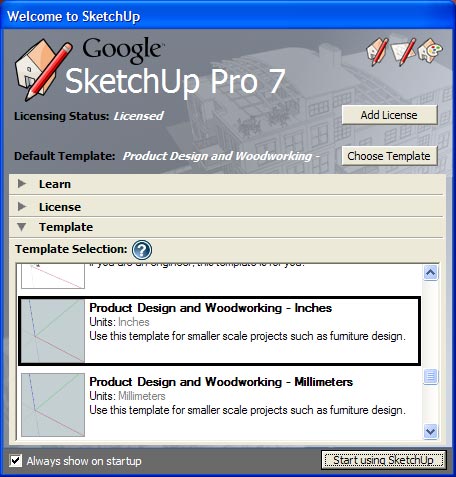
First, open Sketchup. Select the "Product Design and Woodworking" template from the initial opening screen. All this does is set the units to inches (or millimeters if you go metric) by default and gives us a clean scene to start from. If you use an older version of Sketchup and don't see this initial screen, you'll probably need to delete the man avatar placed into the scene before you start working.
 Step 2
Step 2Turn on the Large Tool Set.
 Step 3
Step 3Turn off Edge Profiles, and Extensions, if enabled. Leave a check on Show Edges.
 Step 4
Step 4Select the Polygon Tool (the triangle icon). By default it is a hexagon, but we want an octagon. To get this, just type 8 and hit Enter. The shape will change into an octagon.
 Step 5
Step 5Place the octagon shape on the point where all three axes intersect (the green, red, and blue lines). Click the mouse button, and just drag a little. An octagon will appear, and in the bottom right you’ll see dimensions changing as you drag. If you are using English units, type 20 (you do not need to select the text box first) or the millimeter equivalent if you are a metric kind of person. Hit Enter on your keyboard.
 Step 6
Step 6If you have a wheel mouse, you can use it to zoom into your work. Otherwise, click the Zoom Extents icon (it looks like a magnifying glass with four arrows) to fill your screen with your work.
You now have a 20” wide octagonal plane, laying flat. We need to make another octagon twice that size. Do the same thing you did in Step 5, but this time we'll use 40 for the octagon's size.
In Sketchup, the software helpfully auto-snaps to midpoints and points on a line. We will use this to make the outer ring points appear directly across from the inner octagon’s edge midpoints. Starting from the center of the inner octagon, use the Polygon Tool and draw another octagon, placing the new octagon's point into the middle of one of the first octagon’s faces. That's a mouthful, so a picture might help. It should look like the image below.

Then type 40 and hit Enter. You should now see something like the image below.
 Step 7
Step 7Now it’s time to draw the facets of the gem. Click the Line Tool, and connect the points as shown.
 Step 8
Step 8You can probably see where we are going; this sun-shape is going to end up as the top of our gem. Now, we need to move into the 3D realm a bit. Start by choosing the Select Tool (the black arrow) and click twice in the center octagon. It will select the face, and all eight inner edges.
 Step 9
Step 9Select the Move Tool and click on the selected face, then drag it up (you don't have to hold the mouse button down). Hit the up arrow on the keyboard. This is a shortcut key that restrains our movements to the blue (vertical or Z) axis. Make sure it says On Blue Axis, then type in 14 and hit Enter. Congrats! If you are new to -D you just became a 3D artist! That was easy!
 Step 10
Step 10At this point we should get a little distance from our object. Roll the mouse wheel back a few clicks, and then select X-ray from the View > Face Style menu. This will let us view our developing model as if it were made of colored glass.

Next, use the Orbit Tool to get a new perspective from underneath. Now select the Tape Measure Tool. We are going to make the bottom cone of the gem now. In Sketchup, the software very helpfully auto-snaps to the center, midpoints, and points on a line. We will use this to position the Tape Tool at the vertex of the axes (like in Step 5). When the word Origin comes up, click with the Tape Tool, drag down the blue axis a little, and type 60.
 Step 11
Step 11Now, we will use the Line Tool again to connect all exterior hex points to this single point, 60” below. When we are done, it will be the bottom cone of the gem. Rotate the model using the Orbit Tool as shown.

And then use the Line Tool to connect each outer point to the construction point.
 Step 12
Step 12Once you are done, rotate your model around with the Orbit Tool! Check to make sure you've connected all your points and fix any if needed. One last thing to do- with the Select Tool is hover over the dotted construction line we made. It will glow blue. Select it, and press Delete. We’re done at this point with Sketchup as far a drawing is concerned – now, we just need to compose our view of the gem, do a 2D export and it's off to make it pretty!
 Step 14
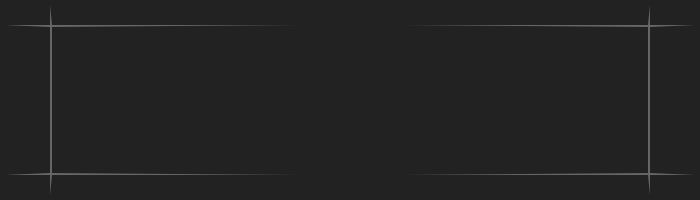
Step 14Rotate the gem around using the Orbit Tool until it looks a bit like the image shown below. You want there to be a lot of interesting facet intersections.
 Step 15
Step 15Switch the face style to Wireframe.
 Step 16
Step 16If you are using the freeware version, export the image as a PNG. Make sure you can see the whole gem in the window as it exports the image based on what you see in the window. If you are using Sketchup Pro, you should export as EPS. Before you export as EPS, click on the Options button.
 Step 17 (Sketchup Pro Users Only)
Step 17 (Sketchup Pro Users Only)Set your export options as follows. Click OK, and then click Export on the previous dialog box. We’re done with Sketchup. Save your gem file, and close sketchup if you wish.
 Step 18 - 21 (Sketchup Free Users Only)
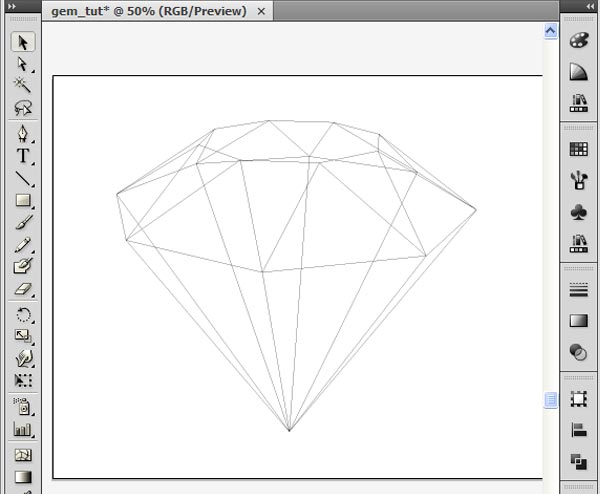
Step 18 - 21 (Sketchup Free Users Only)Open Illustrator and start a new document. If you were using SU pro, we’ll be using the EPS files that Pro can provide, so you can skip along to step 23. However, if you had to use raster (PNG), then follow the next four steps.
Step 19Use the Place command to put the PNG file of the gem wireframe on the artboard.
 Step 19
Step 19Live Trace the image using the shown settings for Black and White Logo.
 Step 20
Step 20Remove some of Live Trace’s general screw-ups when dealing with straight lines by using the Direct Selection Tool (A), and the menu command Object > Simplify with the settings shown below.

 Step 21
Step 21You now have a vector wireframe for your gem. It isn’t as clean as what the Pro EPS can provide, but it is a decent approximation that can be reworked with the Direct Selection Tool and a little time.
 Step 22
Step 22For the rest of the tut, I'll work with the EPS wireframe exported by SU pro. Start by placing the wireframe EPS file, and then Embed it. It may come up very big on the artboard. No biggie, just size it down to something reasonable. You can do this by using the Select Tool's drag points with shift held down, or by using the Scale command.
 Step 23
Step 23Make a copy of the wireframe and move it out of the way for now. We will need it later. Select the top gem, and then use Command + Alt + X to make it a live paint group (Live Paint > Make).
 Step 24
Step 24We need a color palette. I’m choosing "Red Hot" from Kuler, so we can make a ruby. You can make your own color choice if you want a different gem color. Using the Live Paint Tool, color the whole gem a bright color. Then color individual facets different shades of your color similar to this series of images below.



 Step 25
Step 25Select the live paint group, and expand it by going to Object > Expand.
 Step 26
Step 26Now we have filled facets that can be singularly edited using the Direct Selection Tool. The last step is creating lighting effects by adding highlights and gradients. To do this, we need to make a few full-facets. As you can tell, the top facet is a big octagon, but is made up of seven separate shapes.
I've used the Direct Selection Tool with Shift pressed to select them all at once, then I copy (Command + C) and pasted (Command + V) them. Finally, group (Command + G). This last step is a precaution against accidental deselection, but isn't really required. Then use the Pathfinder Panel to Unite the seven sections into a single face for the gem top.
Optionally, you can create a new layer called "lighting" and move this inside (and later,move all other shapes that you intend to use as lighting effects for the gem inside as well). This keeps things organized.
 Step 27
Step 27Change the object’s fill to Fade To White (CS4 only feature, CS3 users have to use the Gradient Mask feature)...
 Step 28
Step 28...and place it on the top of our gem inline with the shapes that it was made from. CS3 and CS4 make this very easy. The object will snap into place when it comes close enough. If you notice it is off when you drop it, use the arrows to nudge it into place.
 Step 29
Step 29We can now follow the same steps to create more effects for other facets. Get creative! Introduce directional fades (made very easy in CS4 and Xara), spot colors, and more to give the piece depth and interest. Play with opacities, you could even embed objects inside the gem by using the right layering order.
 Step 30
Step 30Remember the wireframe? It’s time for the final steps. Select the wireframe, and give it a thin stroke of .75 or so with a dark version of the gem color, or black if you want it to look less real and more cartoony. Optionally, move it to its own layer, called "wires," or just arrange it to the very top of the layer...

..and move the wireframe on top of the gem, to accentuate the facets.

Conclusion
Lastly, add optional embellishments like flares, internal occlusions, or other effects as you see fit. Save again; you have been saving, right? And you’re done! Thanks for following along; I'm working on a similar piece for concept painting that I hope to finish in the weeks to come.